
KOMPONENTER
Switch
npmv7.1.5Switch fungerer som en fysisk bryter som lar brukerne slå på eller av en funksjon.
npm install @entur/form@import '@entur/form/dist/styles.css';Komponenter
Switch
import { Switch } from '@entur/form';Retningslinjer for bruk
Switch er en kontroll som lar brukerne veksle mellom to mulige tilstander (av eller på). Switch brukes kun for binære handlinger som aktiveres eller deaktiveres umiddelbart etter at brukeren har slått på eller av bryteren. Det vil si at endring i tilstanden ikke skal kreve bekreftelse eller lagring. Switch bør ha en ledetekst som forteller hva brukeren slår av og på.
For handlinger der brukeren må bekrefte valget sitt, bruk Checkboxes istedenfor.
Prinsipper
Innafor

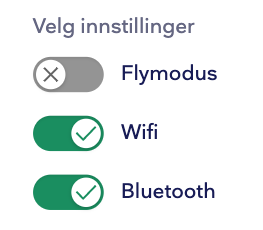
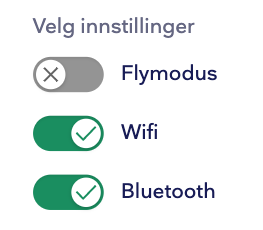
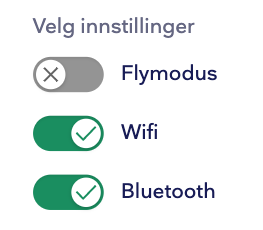
Bruk switch til å slå på eller av en funksjon/innstilling som gir automatisk oppdatering eller automatisk lagring.
Uttafor

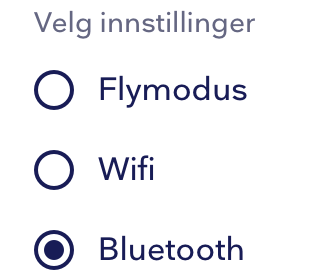
Unngå å bruk radioknapper for å slå innstillinger av eller på. Radioknapper indikerer at bare en kan velges om gangen og krever et ekstra steg for lagring.