KOMPONENTER
Travel leg
npmv6.1.17Travel leg benyttes til å illustrere reisestrekningen mellom to destinasjoner, og benytter transportfargen og Enturs mønster til det aktuelle transportmidlet.
npm install @entur/travel@import '@entur/travel/dist/styles.css';TravelLeg-props
bus
Komponenter
TravelLeg
import { TravelLeg } from '@entur/travel';Ved å bruke TravelLeg istedet for LegLine og/eller LegBone, kan man enkelt få riktig farge ved å velge transportmodalitet. Disse tar også hensyn til om man er i en Kontrast-seksjon eller ikke.
LegBone
import { LegBone } from '@entur/travel';LegLine
import { LegLine } from '@entur/travel';Retningslinjer for bruk
Travel leg benyttes oftest vertikalt, men kan også benyttes horisontalt i grensesnitt der dette passer bedre.
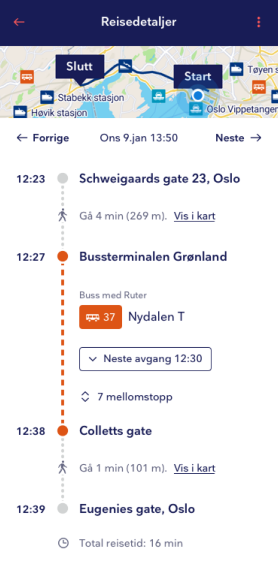
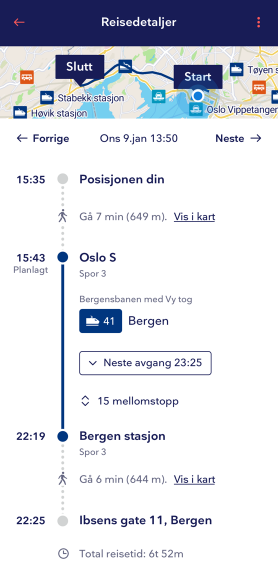
Eksempel
Her er et eksempel på hvordan man har tatt i bruk travel legs på reisedetaljer siden i reiseplanleggeren til Entur.