KOMPONENTER
Travel header
npmv6.1.15
Travel header viser destinasjonene som man reiser fra og til på en visuell måte. Vi benytter den røde streken fra logoen for å understreke identiteten til Entur.
npm install @entur/travel@import '@entur/travel/dist/styles.css';TravelHeader-props
Komponenter
TravelHeader
import { TravelHeader } from '@entur/travel';Retningslinjer for bruk
Destinasjonene skal alltid stå på hver sin linje, og ‘til’-destinasjon står alltid med et innrykk etter streken på linje to. Hvis det er så lange stedsnavn at de ikke får plass, benyttes ‘…’ isteden for å brekke til ny rad. ‘Fra’ iog ‘Til’ er alltid stoppesteder, men på billetter kan også soner benyttes.
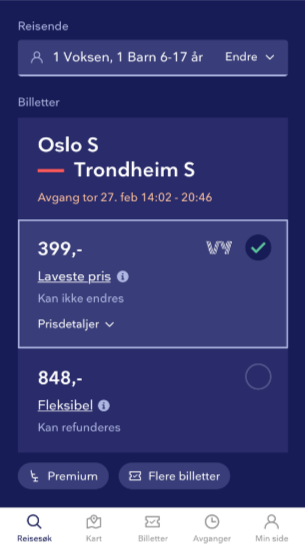
Eksempel
Her er et eksempel på hvordan man har tatt i bruk travel header i reiseplanleggeren til Entur.